WebViewで表示するページのURLをプロダクト版と開発版で分けたい、というようなことはよくありますよね。今回はOther Swift Flagsを使ってビルドターゲットごとに処理を分ける方法を説明していきます。
Other Swift Flags の設定
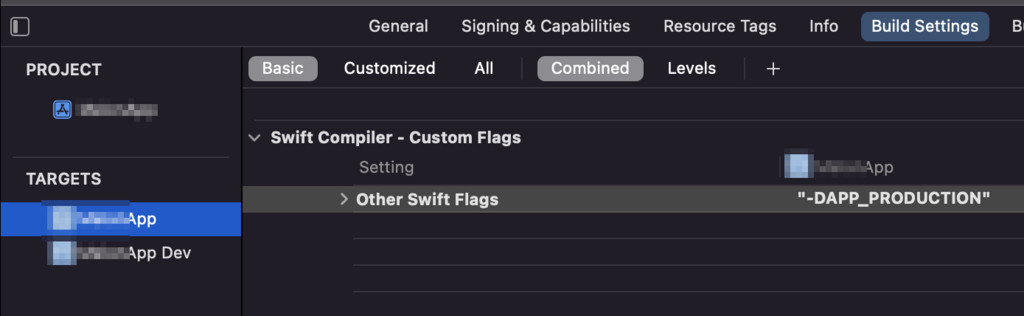
まずはからOther Swift Flagsを設定します。
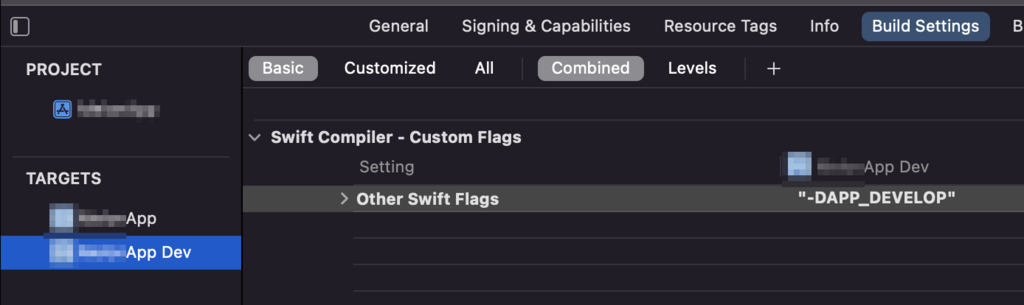
ターゲットの Build Setting でOther Swift Flags を検索します。設定する名称はなんでもいいですが、先頭に-Dをつけるようにしてください。今回はプロダクト版のターゲットには "-DAPP_PRODUCTION" 、開発版には "-DAPP_DEVELOP" と設定しました。


処理を分ける
あとはコード内で処理を変えればOKです。
今回はenumで宣言したURLを分けるような処理を書きます。
enum WebPage: String {
#if APP_PRODUCTION
case login = "https://hogehoge.com/signin"
case home = "https://hogehoge.com/"
case classes = "https://hogehoge.com/setup"
case log = "https://hogehoge.com/log"
#elseif APP_DEVELOP
case login = "https://test.hogehoge.com/signin"
case home = "https://test.hogehoge.com/"
case classes = "https://test.hogehoge.com/setup"
case log = "https://test.hogehoge.com/log"
#endif
case privacyPolicy = "https://hogehoge.com/privacy-policy/"
case contact = "https://hogehoge.com/contacts/"
}注意したい点はOther Swift Flags に書き込んだ名称には-Dをつけましたが、コード内ではこの-Dが不要という点です。これだけ気をつければとても簡単かと思います。



コメント