アプリを作成する際、更新ボタンやインフォボタンなどの画像をわざわざ自分で用意するのは面倒だなと思ったことはありませんか?
そんな人のために、iOS13以降ではSystem ImageとしてSF Symbolsというものが使用できます。
使い方は非常に簡単で、Image(systemName: ) の引数に使用したいシンボルの名称を渡すだけです。
しかし、どんなシンボルがあるのか、自分が使いたいシンボルの名称何かわからなければ使えませんよね。
今回はそのSF Symbolsの一覧を見ることができるアプリを紹介します。
SF Symbolsアプリをインストールしよう
SF SymbolsアプリをMacにインストールすれば、シンボルを一覧で確認できます。
以下のURLへ行き、SF Symbolsアプリをインストールしましょう。

画面一番下のここからダウンロードできます。

インストール自体は一般的なアプリと何も変わらないので、難しいことはないと思います。
SF Symbolsアプリを開いてみよう
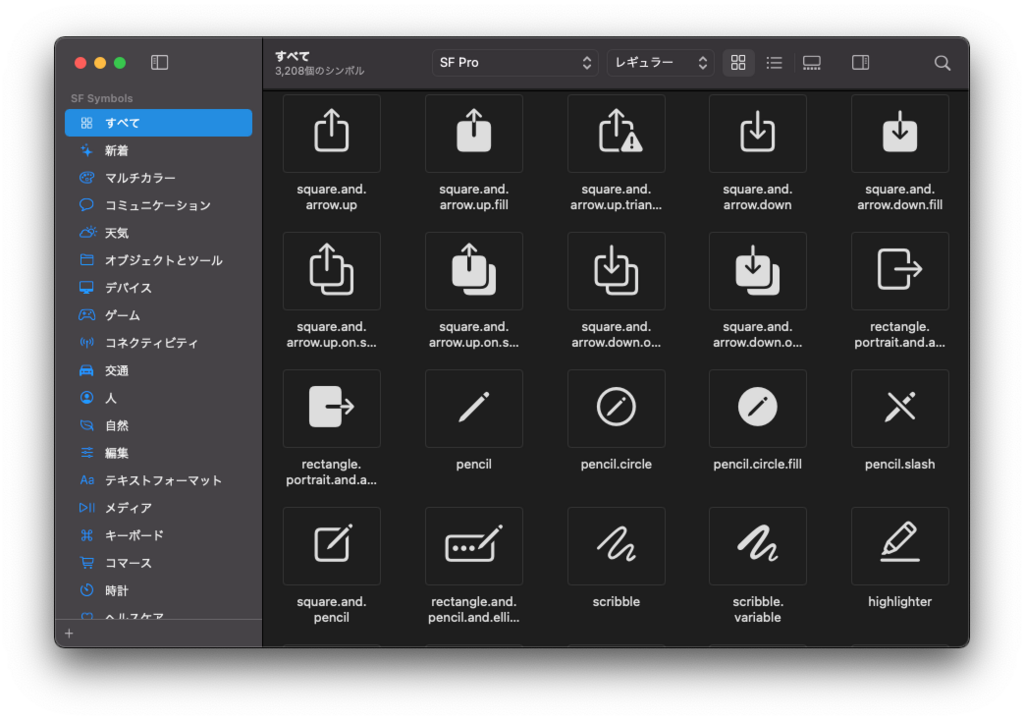
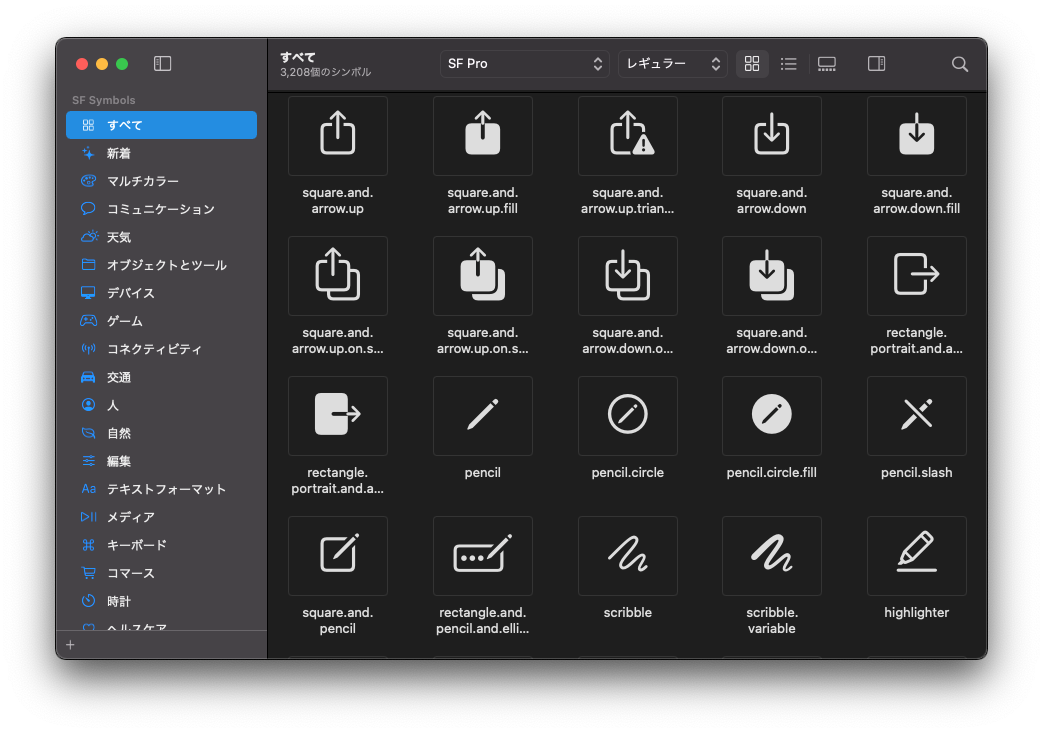
インストールできたら早速アプリを開いてみましょう。

3000種類以上あるシンボルですが、グループ分けされているためとても探しやすいですね。
あとはこの中から自分が使いたいシンボルを探して使用するだけです。
SF Symbolsを使ってみよう
使い方は上でも説明したように、Image(systemName: ) の引数に使用したいシンボルの名称を渡すだけです。
struct ContentView: View {
var body: some View {
VStack{
Spacer()
Text("よく使いそうなシンボル")
HStack{
Image(systemName: "play")
Image(systemName: "play.rectangle.fill")
Image(systemName: "repeat.circle.fill")
Image(systemName: "arrowshape.turn.up.left")
Image(systemName: "mic.slash.fill")
}
Spacer()
Text("ちょっと変わったシンボル")
HStack{
Image(systemName: "ladybug.fill")
Image(systemName: "ant.circle.fill")
Image(systemName: "leaf.fill")
}
Spacer()
}
}
}
SF Symbolsの見た目を変えよう
SF Systemsは.fontを指定することで大きさや線の太さなどを帰ることができます。
大きさを変えるだけなら、.font(.largeTitle) のように指定し、線の太さなども変えたい場合は.font(Font.system(size: 60, weight: .black))といった指定をします。
また、.foregroundColor(Color:)を指定すれば色の変更も可能です。
struct ContentView: View {
var body: some View {
VStack{
Spacer()
Text("よく使いそうなシンボル")
HStack{
Image(systemName: "play")
.font(.largeTitle)
Image(systemName: "play.rectangle.fill")
.foregroundColor(Color.red)
Image(systemName: "repeat.circle.fill")
.foregroundColor(Color.green)
Image(systemName: "arrowshape.turn.up.left")
.font(Font.system(size: 60, weight: .black))
Image(systemName: "mic.slash.fill")
.foregroundColor(Color.gray)
}
Spacer()
Text("ちょっと変わったシンボル")
HStack{
Image(systemName: "ladybug.fill")
Image(systemName: "ant.circle.fill")
Image(systemName: "leaf.fill")
}
Spacer()
}
}
}
マルチカラーのシンボル
シンボルの中には、マルチカラーに対応したものもあります。.renderingMode(.none)または.renderingMode(.original)を一緒に指定することで、マルチカラーでの表示が可能です。
struct ContentView: View {
var body: some View {
VStack{
Spacer()
Text("よく使いそうなシンボル")
HStack{
Image(systemName: "play")
.font(.largeTitle)
Image(systemName: "play.rectangle.fill")
.foregroundColor(Color.red)
Image(systemName: "repeat.circle.fill")
.foregroundColor(Color.green)
Image(systemName: "arrowshape.turn.up.left")
.font(Font.system(size: 60, weight: .black))
Image(systemName: "mic.slash.fill")
.foregroundColor(Color.gray)
}
Spacer()
Text("ちょっと変わったシンボル")
HStack{
Image(systemName: "ladybug.fill")
Image(systemName: "ant.circle.fill")
Image(systemName: "leaf.fill")
}
Spacer()
Text("マルチカラー")
HStack{
Image(systemName: "person.fill.badge.plus")
.renderingMode(.original)
.font(.largeTitle)
.foregroundColor(.blue)
Image(systemName: "cloud.sun.rain.fill")
.renderingMode(.original)
.font(.largeTitle)
Image(systemName: "sunset.fill")
.renderingMode(.none)
.font(.largeTitle)
}
.background(Color.gray)
Spacer()
}
}
}
注意
SF Symbolsアプリに記載されているシンボル全てが使えるわけではありません。MacOSでしか使えないものや、iOS14以上でしか使えないものなどもあります。
しかし、このアプリではどのOSで使用可能かを確認することまではできないので、一つ一つ試していくしかないのが現状です。
そういった点に気をつけつつ使用するようにしましょう。



コメント