今日はiOS14でDatePickerの使い方と見た目、Styleについて説明していきます。
環境
- Xcode12.5.1
- Swift 5.4.2
- SwiftUI
DatePickerの使い方
Apple公式ドキュメントはこちら
使い方は非常に簡単で、このように書きます。
struct ContentView: View {
@State private var date = Date()
var body: some View {
DatePicker("タイトル",
selection: $date)
}
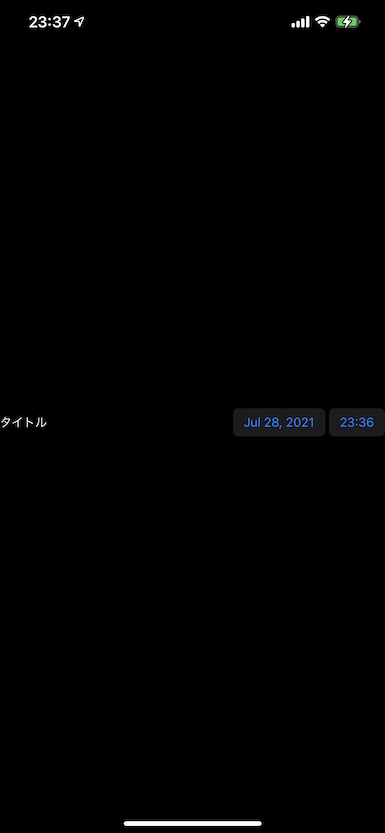
}実行すると見た目はこんな感じ。(ダークモードですいません)

今までのホイールタイプとは違った見た目ですね。
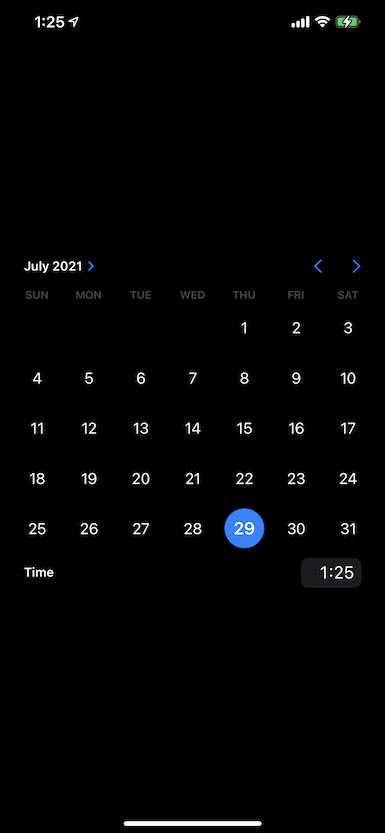
右側の日付が表示され値得る部分を押すと、

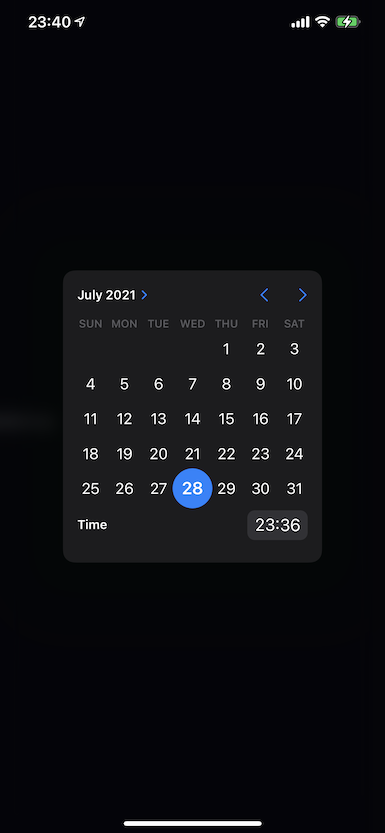
画面中央にカレンダーが表示され日付を選択できます。さらに右下の時間が表示されている部分を押すと

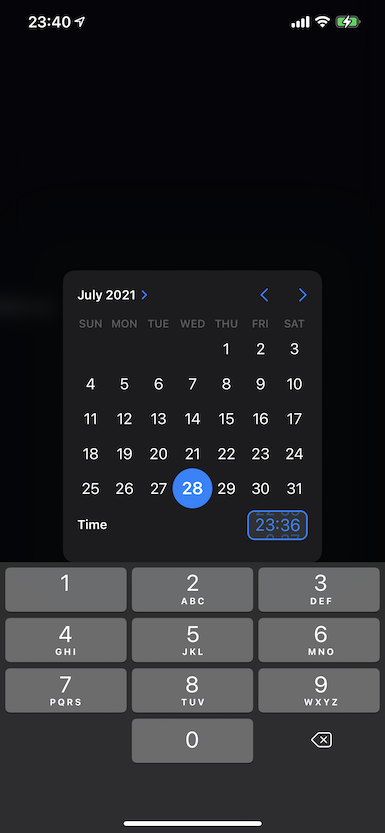
このように数字入力のキーボードが表示され、時間の入力ができます。
左側のタイトルがいらない場合は、.labelsHidden() というモディファイアをつけてあげましょう。
struct ContentView: View {
@State private var date = Date()
var body: some View {
DatePicker("タイトル",
selection: $date)
.labelsHidden()
}
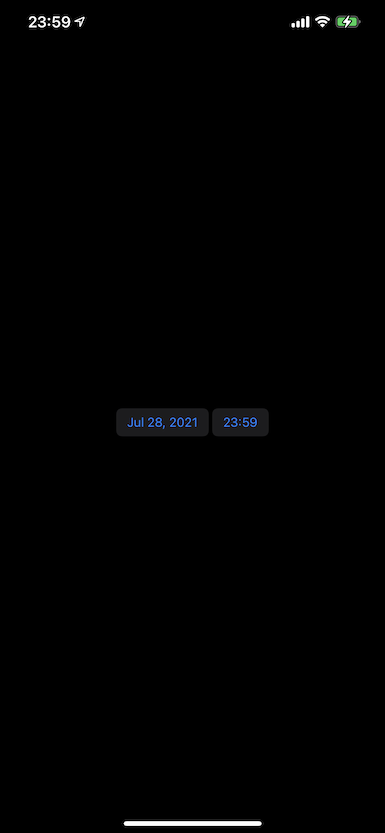
}するとこのようにタイトルが表示されなくなります。この方が使い勝手がいいかもしれませんね。

また、日付だけ時間だけといった制限をつけた入力方法に変更することも可能です。その場合は displayedComponents パラメーターに入力させたいものを配列形式で渡します。
例えば以下のように .date を渡すと
struct ContentView: View {
@State private var date = Date()
var body: some View {
DatePicker("タイトル",
selection: $date,
displayedComponents: [.date])
.labelsHidden()
}
}
このように表示されます。
.hourAndMinute を渡すと
struct ContentView: View {
@State private var date = Date()
var body: some View {
DatePicker("タイトル",
selection: $date,
displayedComponents: [.hourAndMinute])
.labelsHidden()
}
}
このような時間の入力だけが表示されます。
Style
上記のような入力スタイル以外にも様々なスタイルがあります。 .datePickerStyle(_:) というモディファイアを設定してあげることで変更可能です。
DefaultDatePickerStyle 日付ピッカーのデフォルトスタイル。

CompactDatePickerStyle コンポーネントをコンパクトなテキスト形式で表示する日付ピッカースタイル。DefaultDatePickerStyleと見た目変わらない。

FieldDatePickerStyle 編集可能なフィールドにコンポーネントを表示する日付ピッカースタイル。macOSのみ使用可能。
GraphicalDatePickerStyle インタラクティブなカレンダーまたは時計を表示する日付ピッカースタイル。

StepperFieldDatePickerStyle 選択したコンポーネントをインクリメント/デクリメントできる隣接するステッパーを使用して、編集可能なフィールドにコンポーネントを表示するシステムスタイル。macOSのみ使用可能。
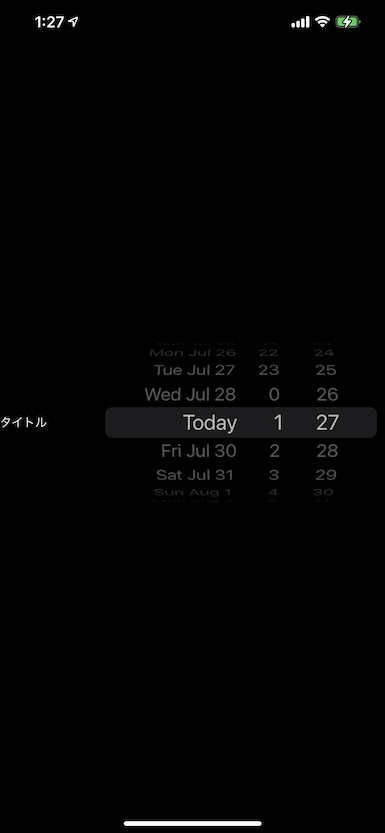
WheelDatePickerStyle 各コンポーネントをスクロール可能なホイールの列として表示する日付ピッカースタイル。

非常に簡単に様々なスタイルを使用できるので、アプリの使用感に合わせて使い分けていきたいですね。


コメント