今回はSwiftUIのImageを使って画像の表示と見た目のカスタマイズ方法を説明していきます。
環境
- Xcode12.5.1
- iOS14.6
- スクショはiPhone12Pro Maxで撮影
画像の表示
単純な画像の表示方法です。
まずは表示したい画像をプロジェクトに取り込んでいきます。

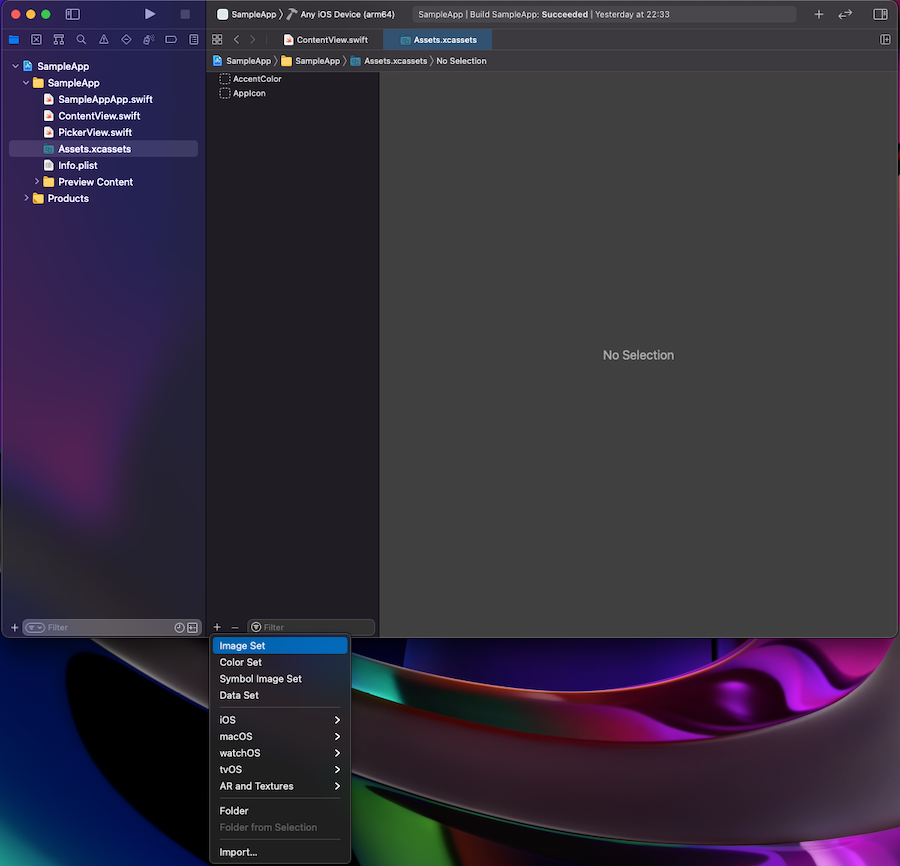
プロジェクトの Assets.xcassets を開き、最下の「+」から Image Set を選択します。

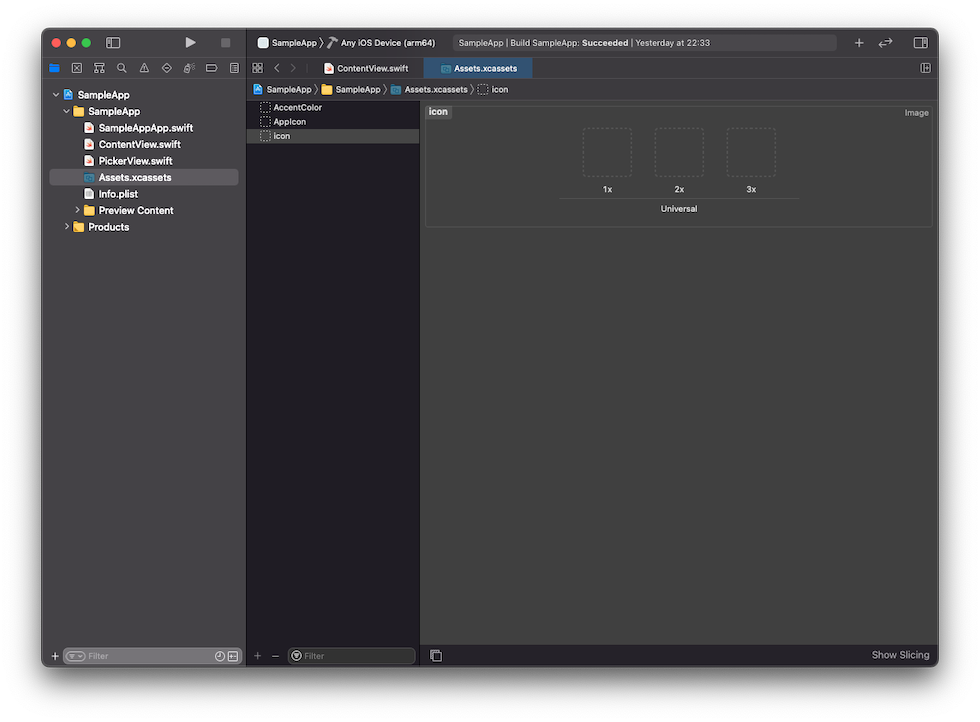
追加されたセットの名前を好みのものに変えましょう。今回は icon にしました。

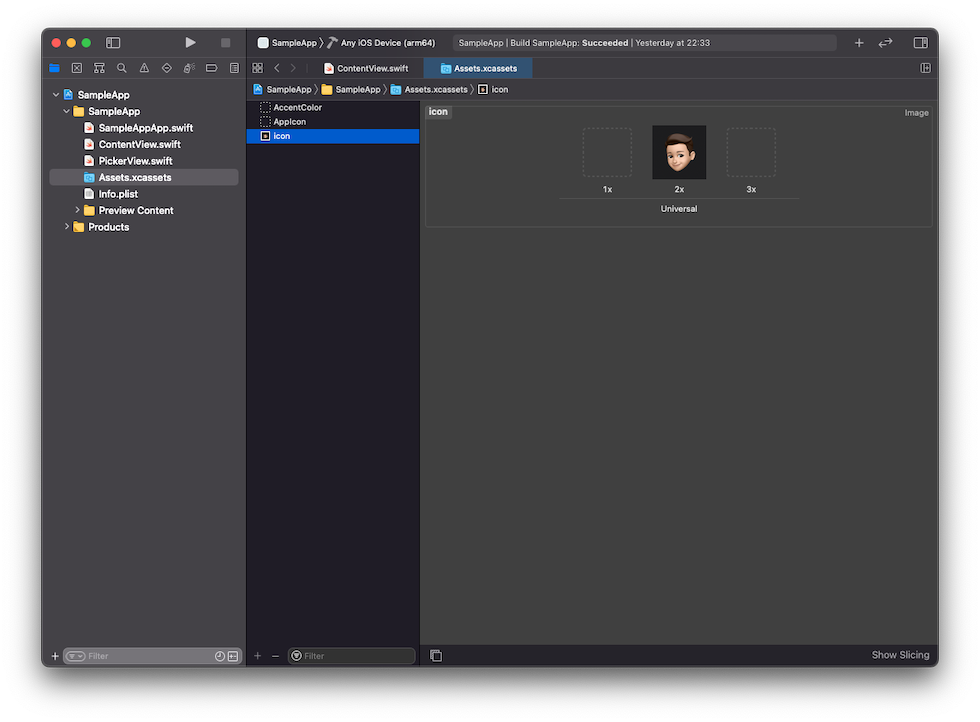
表示したい画像を右側の枠にドラッグ&ドロップで入れます。
1x、2x、3xと3つの枠があるのですが、これは画像を表示したいサイズの1倍、2倍、3倍のサイズの画像を取り込むものです。例えば60x60pointのサイズで画像を表示したい場合は、同じ画像で60×60、120×120、180×180というサイズの画像を用意して1x、2x、3xの枠に入れていく必要があります。今回は面倒なので2xのサイズだけ用意しました。面倒であればこれでも表示自体に問題はありません。
なぜそんなことをするのかというと、iPhoneやiPadの画面はRetina Displayなどの高精細な画面になっていて、通常より綺麗に画像を表示させることができるからです。
ここまでできたらあとはコードに移ります。
struct ContentView: View {
var body: some View {
Image("icon")
}
}Image の引数にさっき用意した Image Set の名前を渡すだけで表示されます。

サイズの変更
サイズを変更したい場合は .frame というモディファイアを使用します。
ただし、 .frame を追加するだけではサイズの変更はできません。 .frame の前に .resizable() をつけるようにしましょう。
struct ContentView: View {
var body: some View {
Image("icon")
.resizable()
.frame(width: 90.0, height: 90.0, alignment: .center)
}
}
こんなふうに height だけ大きくすると、
struct ContentView: View {
var body: some View {
Image("icon")
.resizable()
.frame(width: 90.0, height: 180.0, alignment: .center)
}
}
画像は縦長になって表示されます。アスペクト比を保ちたい場合は、.scaledToFit()または .scaledToFill() というモディファイアを追加しましょう。
.scaledToFit()
.scaledToFill() はアスペクト比を維持しながら、枠全体を覆うように拡大縮小します。
他にも .aspectRatio(_:contentMode:) というモディファイアもあります。
第一引数で幅と高さの比率を指定し、contentMode では、fit または fill を選択することで、画像を拡大縮小できます。
形の変更
.clipShape(_:style:) を使うと、Viewを好きな形にトリミングできます。
例えば丸くトリミングしたい時は、
struct ContentView: View {
var body: some View {
Image("icon")
.clipShape(Circle())
}
}とすることで画像を丸くすることができます。

丸以外だと以下の形にトリミング可能です。
Capsule() 長方形のViewをカプセルの形のようにできます。
Ellipse() 楕円形にできます。
RoundedRectangle(cornerRadius: ) 角を丸くします。
この他にも、.mask() でさまざまな形に切り取りができたり、.shadow() で影をつけたりすることができます。



コメント