今回は画面のスクロールのさせ方について説明していきます。
環境
- Xcode12.5.1
- iOS14.6
- スクショはiPhone12Pro Maxで撮影
縦スクロール:List
縦スクロールさせる方法はいくつかあります。一つは List を使用する方法です。List とはUIKitでいうところのTableViewに非常によく似たViewです。
以下にコードを記載します。
struct ContentView: View {
var body: some View {
List {
ForEach(0..<10){i in
ChildView()
}
}
}
}
struct ChildView: View {
var body: some View {
HStack {
Image("icon")
.resizable()
.frame(width: 90.0, height: 90.0, alignment: .center)
.clipShape(Circle())
VStack(alignment: .leading) {
Text("Shuhey-H")
.font(.system(size: 14.0))
.fontWeight(.thin)
Text("I'm talking about SwiftUI.")
.font(.system(size: 28.0))
}
}
}
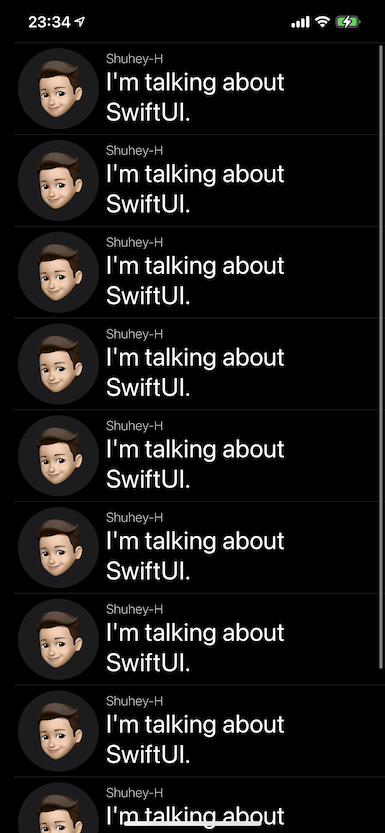
}List の中で10回 ChildView を表示させるようにしています。こうすると、以下のような見た目になります。

List は UITableViewとほぼ同じものなので、グルーピングしてヘッダーを作るような機能もあります。
縦スクロール:ScrollViewとVStack
Listを使用する以外にも、ScrollView と VStack を組み合わせて、縦スクロールを実装できます。
struct ContentView: View {
var body: some View {
ScrollView{
VStack {
ForEach(0..<10){i in
ChildView()
}
}
}
}
}
struct ChildView: View {
var body: some View {
HStack {
Image("icon")
.resizable()
.frame(width: 90.0, height: 90.0, alignment: .center)
.clipShape(Circle())
VStack(alignment: .leading) {
Text("Shuhey-H")
.font(.system(size: 14.0))
.fontWeight(.thin)
Text("I'm talking about SwiftUI.")
.font(.system(size: 28.0))
}
}
}
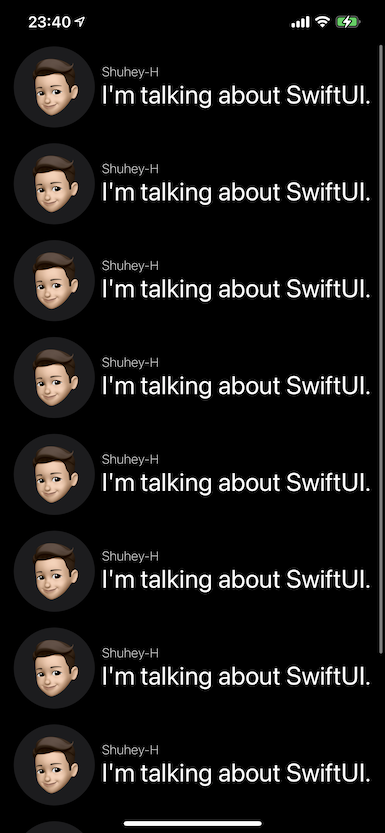
}実行結果は以下のようになります。

List と違うのは、縦に並べたViewの間に仕切りとなる線が入っていないところです。
注意してもらいたい点は、VStackでViewを並べすぎると、端末のメモリーを圧迫してしまいます。ですのでたくさんのViewを並べるときはVStackではなくLazyVStackを使用するようにしましょう。
LazyVStackについての詳しい内容はこちらの記事に記載しています。
HStack/VStackとLazyHStack/LazyVStack【SwiftUI】
横スクロール:ScrollViewとHStack
横スクロールについては、僕は今のところScrollViewとHStackを組み合わせた方法くらいしか思いつきません。他に方法を知っている方は教えていただけると嬉しいです。
struct ContentView: View {
var body: some View {
ScrollView(.horizontal) {
HStack {
ForEach(0..<10){i in
ChildView()
}
}
}
}
}
struct ChildView: View {
var body: some View {
VStack {
Image("icon")
.resizable()
.frame(width: 90.0, height: 90.0, alignment: .center)
.clipShape(Circle())
Text("Shuhey-H")
.font(.system(size: 14.0))
.fontWeight(.thin)
}
}
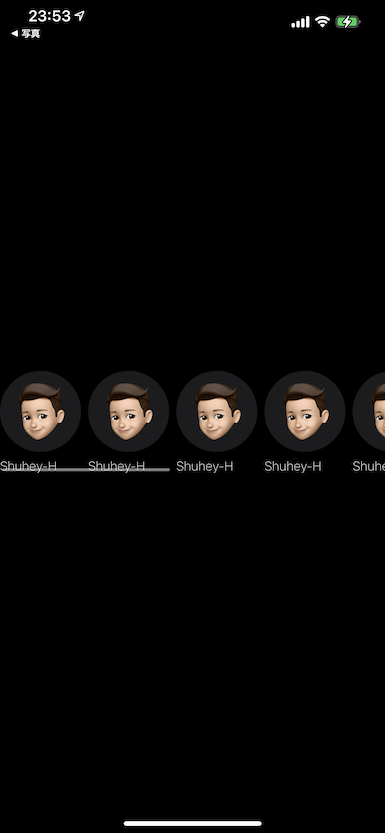
}横スクロールに合わせてChildViewの中身を少し変えています。
基本的には縦スクロールの時と同じような実装方法ですが、 ScrollView(.horizontal) としている部分が重要です。こうすることで、ScrollViewが横にスクロールします。これを忘れると横スクロールしませんのでお気をつけください。

以上、ざっくりですが縦スクロールと横スクロールの方法についての説明でした。



コメント