前回に引き続き、UIViewのおすすめのExtensionを紹介します。
環境
今回のスクショは以下の環境で撮影したものです。
- Xcode13.2.1
- iOS15 iPhone12 Pro MAX
角丸を設定する箇所を指定する
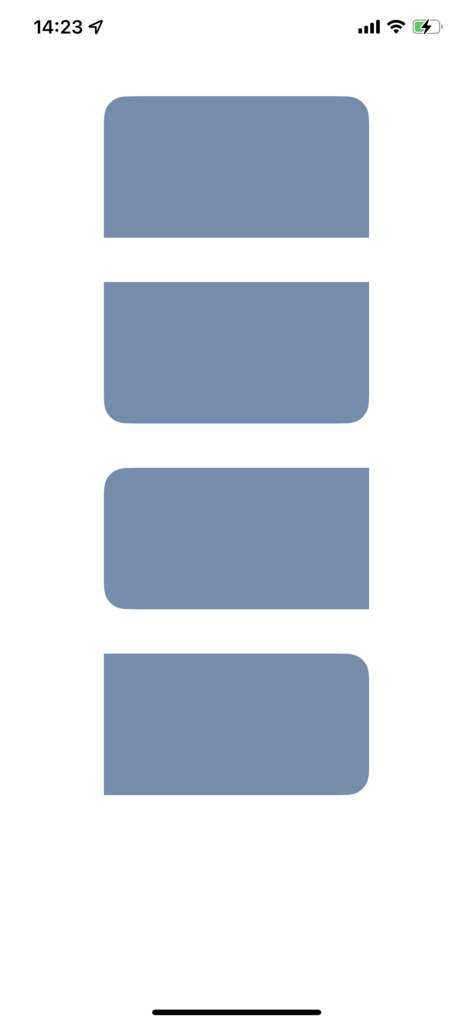
上の角だけ、下の角だけ丸くしたいということがあると思います。そういった時のために僕はよくこのような関数を用意しています。
上部の角を丸くする
// 上部の角を丸くする
func maskTopCorner(radius r: CGFloat){
UIGraphicsBeginImageContextWithOptions(self.frame.size, false, UIScreen.main.scale)
let rect = CGRect(origin: CGPoint.zero, size: self.frame.size)
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: [UIRectCorner.topLeft, UIRectCorner.topRight], cornerRadii: CGSize(width:r, height:r))
let mask = CAShapeLayer()
mask.path = path.cgPath
self.layer.mask = mask
}下部の角を丸くする
// 下部の角を丸くする
func maskBottomCorner(radius r: CGFloat){
UIGraphicsBeginImageContextWithOptions(self.frame.size, false, UIScreen.main.scale)
let rect = CGRect(origin: CGPoint.zero, size: self.frame.size)
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: [UIRectCorner.bottomLeft, UIRectCorner.bottomRight], cornerRadii: CGSize(width:r, height:r))
let mask = CAShapeLayer()
mask.path = path.cgPath
self.layer.mask = mask
}左部の角を丸くする
// 左部の角を丸くする
func maskLeftCorner(radius r: CGFloat){
UIGraphicsBeginImageContextWithOptions(self.frame.size, false, UIScreen.main.scale)
let rect = CGRect(origin: CGPoint.zero, size: self.frame.size)
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: [UIRectCorner.topLeft, UIRectCorner.bottomLeft], cornerRadii: CGSize(width:r, height:r))
let mask = CAShapeLayer()
mask.path = path.cgPath
self.layer.mask = mask
}右部の角を丸くする
// 右部の角を丸くする
func maskRightCorner(radius r: CGFloat){
UIGraphicsBeginImageContextWithOptions(self.frame.size, false, UIScreen.main.scale)
let rect = CGRect(origin: CGPoint.zero, size: self.frame.size)
let path = UIBezierPath(roundedRect: rect, byRoundingCorners: [UIRectCorner.topRight, UIRectCorner.bottomRight], cornerRadii: CGSize(width:r, height:r))
let mask = CAShapeLayer()
mask.path = path.cgPath
self.layer.mask = mask
}使い方
こんな感じに使用します。
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
view1.maskTopCorner(radius: 20.0)
view2.maskBottomCorner(radius: 20.0)
view3.maskLeftCorner(radius: 20.0)
view4.maskRightCorner(radius: 20.0)
}




コメント