何かと使用することが多いPickerをSwiftUIで実装する方法について説明します。
開発環境
- Xcode 12.5.1
- Swift5.4
- iOS14.6
使い方
参考にしたのは毎度お馴染みApple公式ドキュメントです。
Pickerを表示するには、以下を使用します。
struct Picker<Label, SelectionValue, Content> where Label : View, SelectionValue : Hashable, Content : View使用方法はとても簡単です。3色の中から色を選ぶサンプルを作ってみましょう。
struct ContentView: View {
@State private var selectedValue = 1
var body: some View {
VStack {
Picker("色を選択", selection: $selectedValue) {
Text("赤").tag(1)
Text("青").tag(2)
Text("黄色").tag(3)
}
}
}
}第1引数の “色を選択” と書いていますが、Form内にPickerを組み込んだ際に表示される項目名なので、この実装の仕方では表示されません。
第2引数はPickerで選択されているtagの値を格納する変数を設定してあげます。こうすることで、Pickerで値を選択するたびに selectedValue に選択した値が入ります。
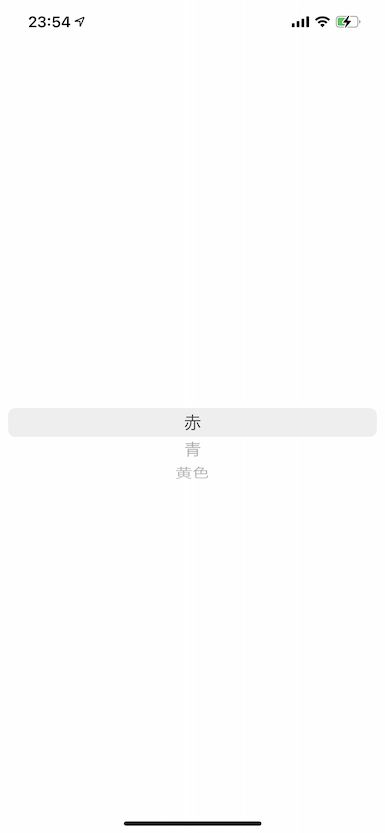
実行してみるとこんな感じ

簡単に実装できました。
せっかくなので、選択している色に合わせて背景色を変えてみましょう。
struct ContentView: View {
@State private var selectedValue = UIColor.red
var body: some View {
ZStack {
Color(selectedValue)
.edgesIgnoringSafeArea(.all)
VStack {
Picker("色を選択", selection: $selectedValue) {
Text("赤").tag(UIColor.red)
Text("青").tag(UIColor.blue)
Text("黄色").tag(UIColor.yellow)
}
}
}
}
}ZStackを使って背景色を設定し、selectedValue にUIColorを持たせるようにして、PickerのtagもUIColorを渡すように変更しました。
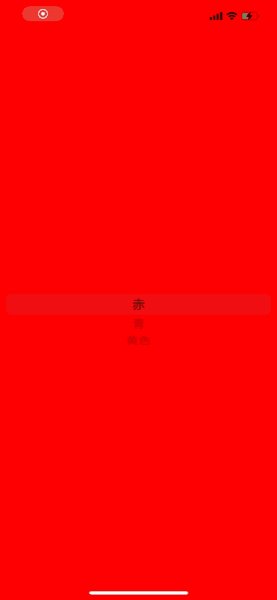
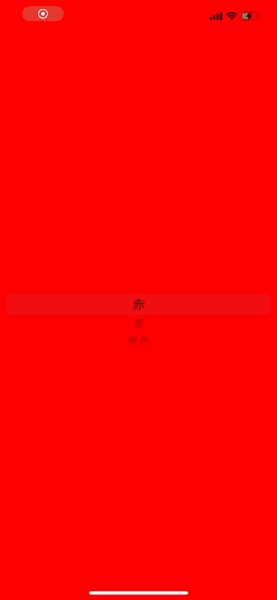
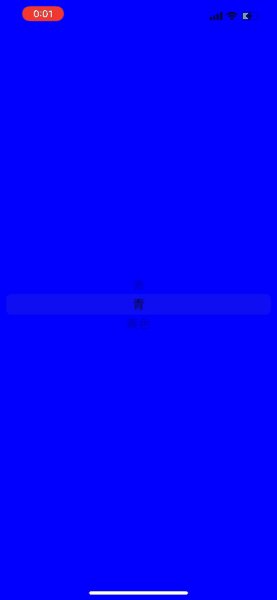
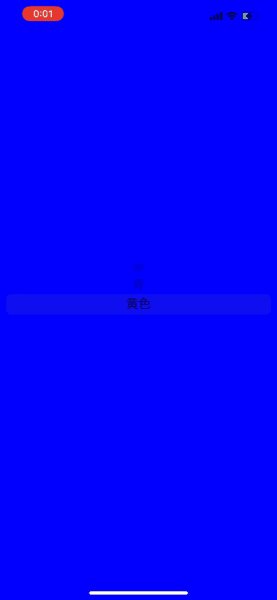
結果はこんな感じ

目がチカチカする〜
Pickerの種類
上のようなホイールタイプのPicker以外にも、いくつか種類があるので紹介します。
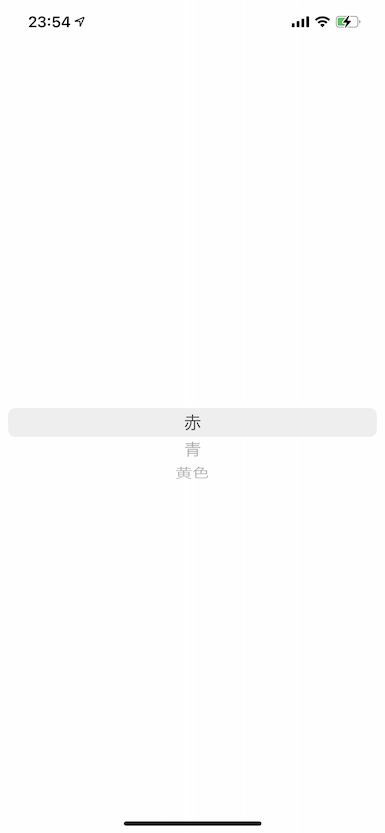
WheelPickerStyle
Pickerとして一般的なホイールタイプのPicker。

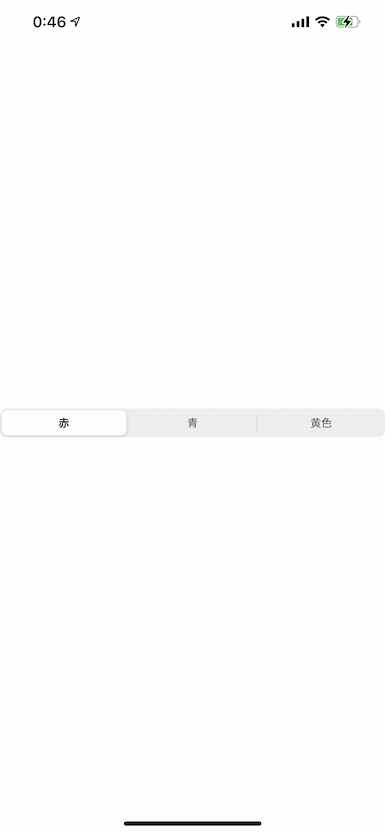
SegmentedPickerStyle
選択しを横に並べたタイプのPicker。

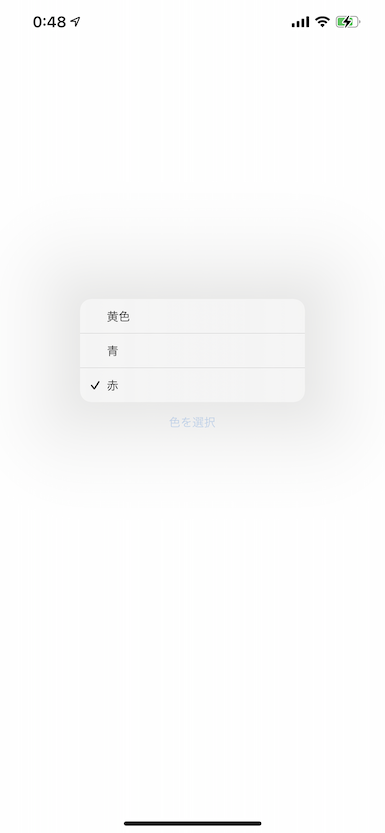
MenuPickerStyle
Pickerの第1引数に設定したテキストのボタンが表示され、そのボタンを押すとポップアップで選択肢が表示されるタイプのPicker。

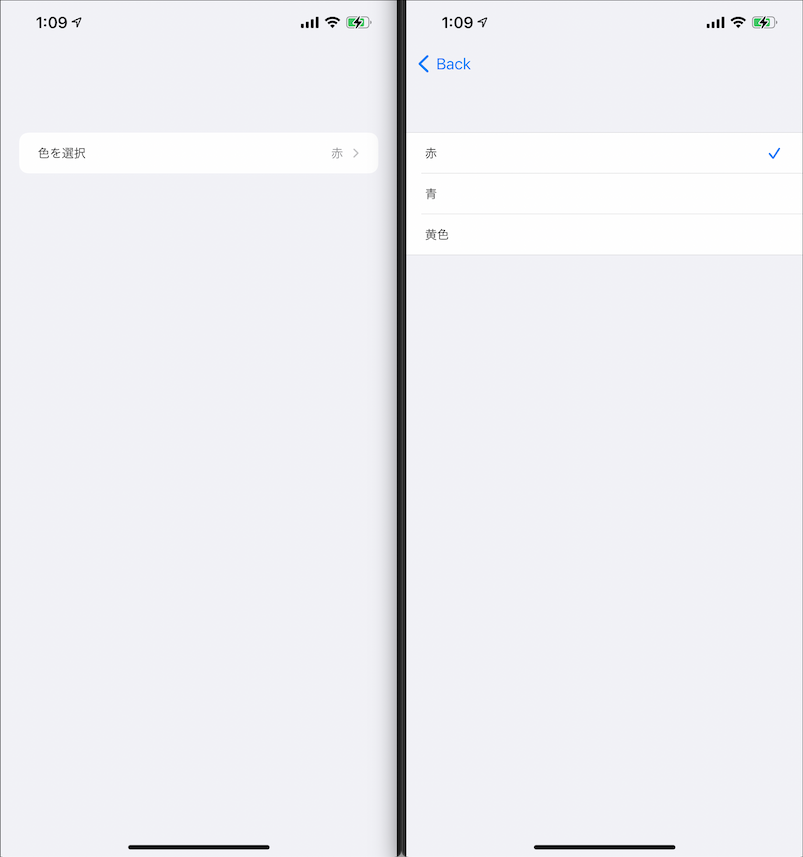
NavigationViewとFormを使ったPicker
以下のようにNavigationViewとFormを使用して実装をすると、選択肢をListのように表示できます。
struct ContentView: View {
@State private var selectedValue = UIColor.red
var body: some View {
NavigationView {
Form {
Picker("色を選択", selection: $selectedValue) {
Text("赤").tag(UIColor.red)
Text("青").tag(UIColor.blue)
Text("黄色").tag(UIColor.yellow)
}
}
}
}
}
用途に合わせて適切なスタイルを使用して、ユーザーにとって使いやすいアプリになるよう心がけましょう。



コメント