アプリ開発において、NavigationViewを使った実装はよくあると思います
今回はNavigationLinkで画面遷移する際に、次の画面へ値を渡す方法を説明します。
環境
- Xcode12.5.1
- iOS14.6
- スクショはiPhone12Pro Maxで撮影
基本的な実装方法
基本的な実装は以下のようになります。
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<20) { index in
Text("\(index)番目")
}
.navigationTitle("Top View")
}
}
}
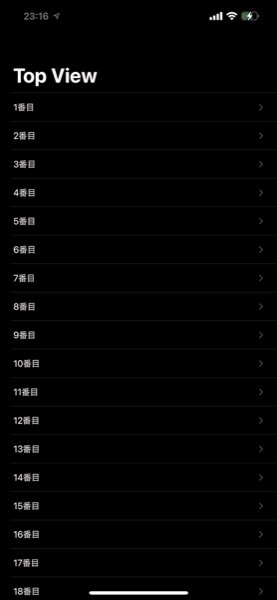
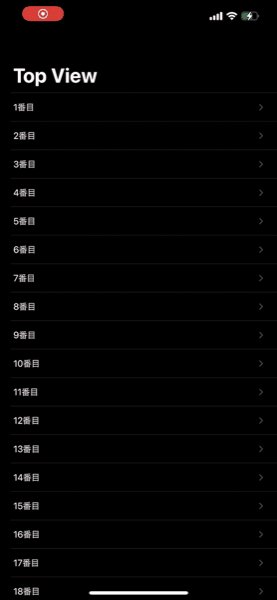
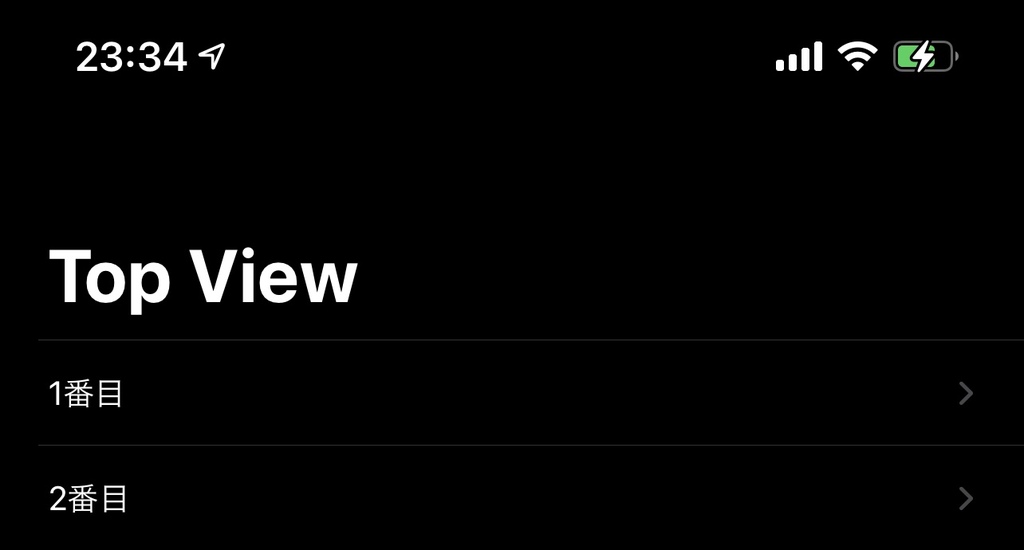
NavigationView内でListを回し、番号を表示するだけのシンプルな実装です。
.navigationTitle("Top View")というモディファイアをつけることでNavigationViewのタイトルを設定できます。
NavigationViewの画面遷移と値渡し
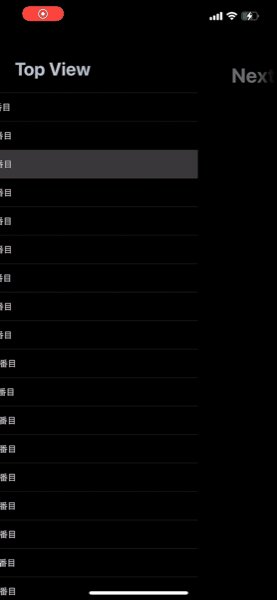
Navigationの階層を進んでいくような画面遷移をしたい場合は、NavigationLink(destination: ,label: {}) を使用します。
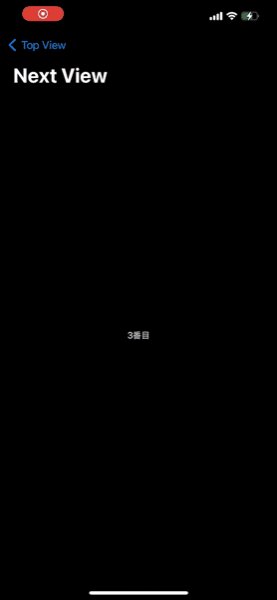
例えば、以下のようなNextViewという画面へ値を渡しつつ遷移したいとします。
struct NextView: View {
var index: Int
var body: some View {
Text("\(index)番目")
.navigationTitle("Next View")
}
}この時、遷移元の画面は以下のように実装することで階層的な繊維が可能です。
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<20) { index in
NavigationLink(destination: NextView(index: index)) {
Text("\(index)番目")
}
}
.navigationTitle("Top View")
}
}
}
NavigationLinkのdestinationという引数には遷移先の画面を設定してあげます。
クロージャにはListで表示したいレイアウトを実装します。
また、この例ではNavigationLinkで遷移先を指定するときに、NextViewへ渡す値を設定しています。
タイトルのカスタマイズ
上の画像を見て気づいた方もいると思いますが、NavigationBarの見た目が以前とは少し違いますよね。以前はタイトルが中央に来ていて、ステータスバーと間はもっと詰まっていたと思います。
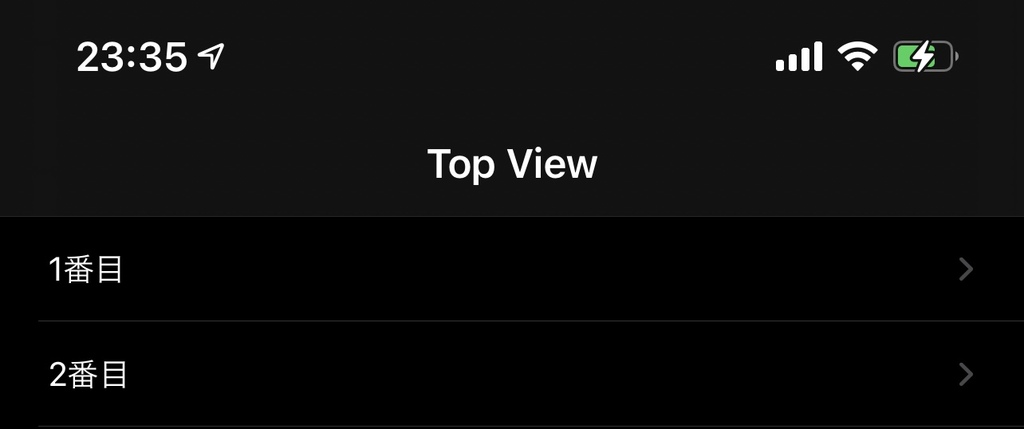
この見た目を変更するには.navigationBarTitleDisplayMode()というモディファイアを使用します。実装は以下のような感じ。
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<20) { index in
NavigationLink(destination: NextView(index: index)) {
Text("\(index)番目")
}
}
.navigationTitle("Top View")
.navigationBarTitleDisplayMode(.inline)
}
}
}設定できる値は以下の3つです。
.automatic
前の画面の設定を引き継いだ見た目。前に画面が無ければ.largeと同じ見た目

.inline

.large

また、.navigationBarHidden(true)をつけることでNavigationBarを非表示にできます。



コメント