SwiftUIのTextのモディファイアである .font と .fontWeight の種類をまとめてみました。
環境
- Xcode12.5.1
- iOS14.6
- スクショはiPhone12Pro Maxで撮影
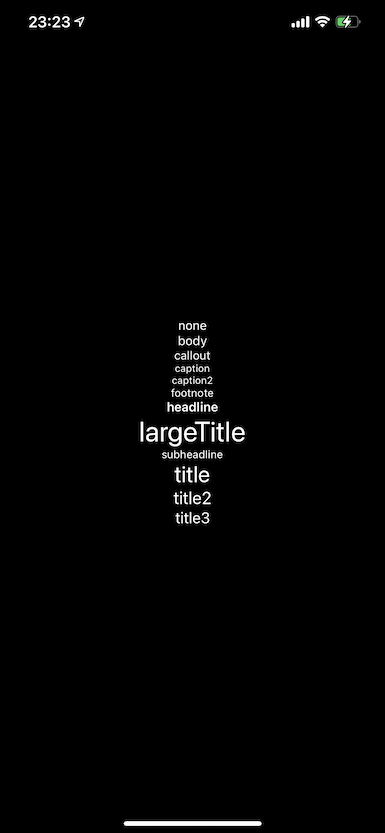
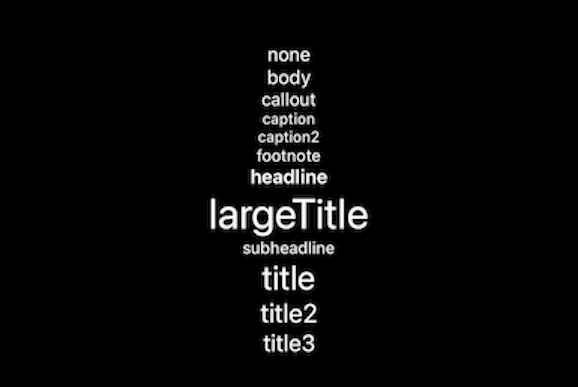
font
文字の大きさを設定するモディファイアです。以下のように実装してどのような見た目になるか確認してみましょう。(並べるTextが10個以上の時はGroupでまとめないとエラーが発生します。)
struct ContentView: View {
var body: some View {
VStack {
Group {
Text("none").font(.none)
Text("body").font(.body)
Text("callout").font(.callout)
Text("caption").font(.caption)
Text("caption2").font(.caption2)
Text("footnote").font(.footnote)
Text("headline").font(.headline)
Text("largeTitle").font(.largeTitle)
Text("subheadline").font(.subheadline)
Text("title").font(.title)
}
Group {
Text("title2").font(.title2)
Text("title3").font(.title3)
}
}
}
}
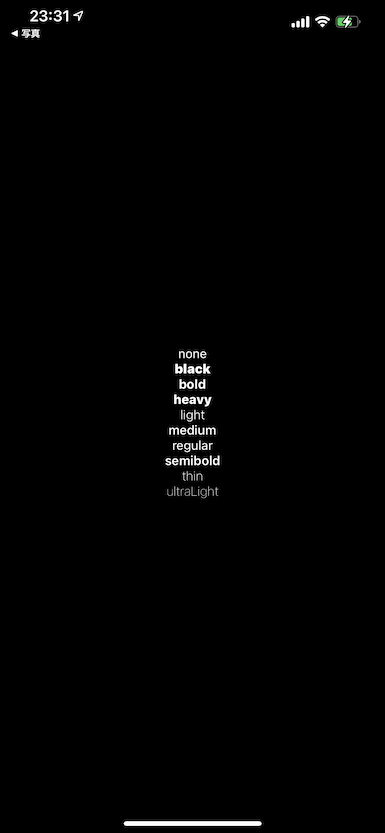
fontWeight
文字の太さを指定するモディファイアです。こちらも実際に実装してみて見た目を確認してみましょう。
struct ContentView: View {
var body: some View {
VStack {
Text("none").fontWeight(.none)
Text("black").fontWeight(.black)
Text("bold").fontWeight(.bold)
Text("heavy").fontWeight(.heavy)
Text("light").fontWeight(.light)
Text("medium").fontWeight(.medium)
Text("regular").fontWeight(.regular)
Text("semibold").fontWeight(.semibold)
Text("thin").fontWeight(.thin)
Text("ultraLight").fontWeight(.ultraLight)
}
}
}
もちろん .font と .fontWeight の組み合わせも可能です。目立たせたければ largeTitle に black を組み合わせたり、補助的な文章だったら caption に thin を組み合わせるなどがいいかもしれませんね。



コメント