Sliderは細かな値を入力するのに重宝するUIです。今回はそのSliderの使い方について説明していきます。
環境
- Xcode12.5.1
- 動作はシミュレーターのiPhone12 miniで確認
基本的な使い方
最もシンプルな実装方法は以下になります。第1引数のvalueには、Sliderで入力された値を入れる変数を指定します。この変数は値を変更できるように @State で宣言をしておき、なおかつ参照渡しをするため $ をつけましょう。
struct ContentView: View {
@State private var count = 0.0
var body: some View {
Slider(value: $count)
}
}
入力値の範囲を設定する
例えば0~100を入力するには以下のようにします。
struct ContentView: View {
@State private var count = 0.0
var body: some View {
Slider(value: $count, in: 0...100)
}
}増減幅を設定する
10単位ごとに増減させたい場合は以下のように実装します。(こうするとメモリが値に合わせてカクカク動くようになります。)
struct ContentView: View {
@State private var count = 0.0
var body: some View {
Slider(value: $count, in: 0...100, step: 10.0)
}
}最小値と最大値を表示する
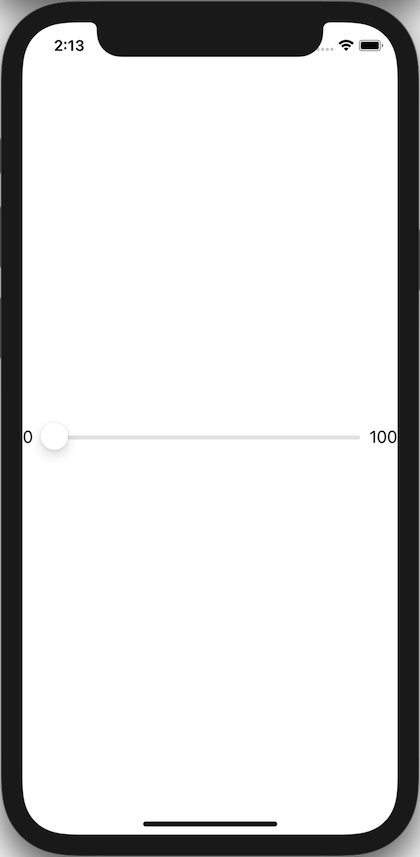
Sliderの左右にTextラベルを表示することができます。(引数labelはiOSでは使用しないので、EmptyView()を設定しましょう)
struct ContentView: View {
@State private var count = 0.0
var body: some View {
Slider(value: $count, in: 0...100, step: 10.0,
minimumValueLabel: Text("0"),
maximumValueLabel: Text("100"),
label: { EmptyView() })
}
}
入力された値を表示
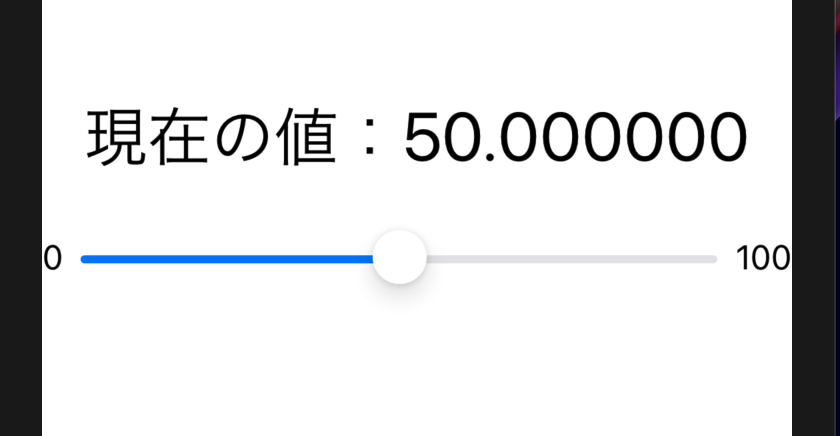
スライドに合わせて入力されている値を表示したいときは、Sliderに渡している変数をText等で表示してあげるだけでOKです。
struct ContentView: View {
@State private var count = 0.0
var body: some View {
VStack {
Text("現在の値:\(count)").font(.largeTitle)
Slider(value: $count, in: 0...100, step: 10.0,
minimumValueLabel: Text("0"),
maximumValueLabel: Text("100"),
label: { EmptyView() })
}
}
}


コメント