今回は 【SwiftUI】NavigationViewの使い方とタイトルのカスタマイズ の続きで、NavigationBarにボタンを設置したり、スタイルの変更をしていきましょう。
環境
- Xcode12.5.1
- iOS14.6
- スクショはiPhone12Pro Maxで撮影
前回の実装
前回の実装ではNavigationLinkによる画面遷移と、.navigationTitle()によるタイトルの設定について説明しました。コードは以下になります。
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<20) { index in
NavigationLink(destination: NextView(index: index)) {
Text("\(index)番目")
}
}
.navigationTitle("Top View")
}
}
}
それではこのコードを使って、NavigationBarにボタンを設置する方法を説明していきます。
ボタンの設置
ボタンを設置するには、.navigationBarItems(leading: ,trailing:)を使用します。
leading: には左側に表示したいView、trailing: には右側に表示したいViewを渡してやります。
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<20) { index in
NavigationLink(destination: NextView(index: index)) {
Text("\(index)番目")
}
}
.navigationTitle("Top View")
.navigationBarItems(leading:
Button(action: {}) {
Image(systemName: "magnifyingglass")
},
trailing:
Button(action: {}) {
Image(systemName: "trash")
}
)
}
}
}
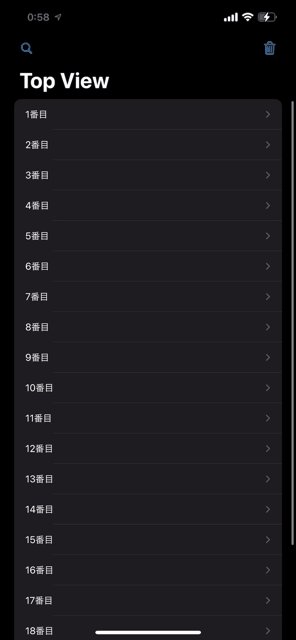
こんな感じでボタンが表示されました。
leading: とtrailing: にはViewを設定できるので、HStackなどを使えば複数のボタンを置くこともできます。
スタイルの設定
Navigationのスタイルの指定は、.navigationViewStyle()で行うことができます。
※このモディファイアはNavigationViewに直接設定してください。
struct ContentView: View {
var body: some View {
NavigationView {
List(1..<20) { index in
NavigationLink(destination: NextView(index: index)) {
Text("\(index)番目")
}
}
.navigationTitle("Top View")
.navigationBarItems(leading:
Button(action: {}) {
Image(systemName: "magnifyingglass")
},
trailing:
Button(action: {}) {
Image(systemName: "trash")
}
)
}
.navigationViewStyle(DefaultNavigationViewStyle())
}
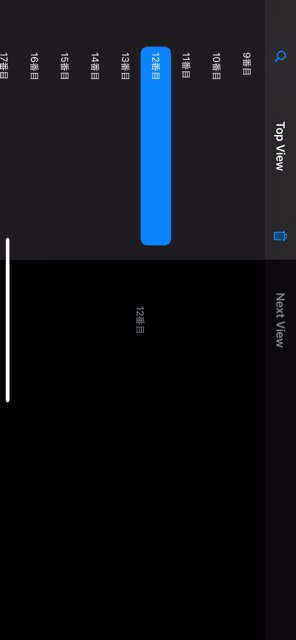
}設定できる引数は以下の3種類があります。(iOS15からはもう一つ増えます。)
DefaultNavigationViewStyle()

DoubleColumnNavigationViewStyle()

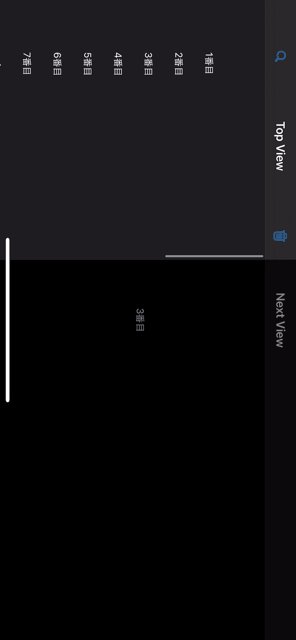
StackNavigationViewStyle()

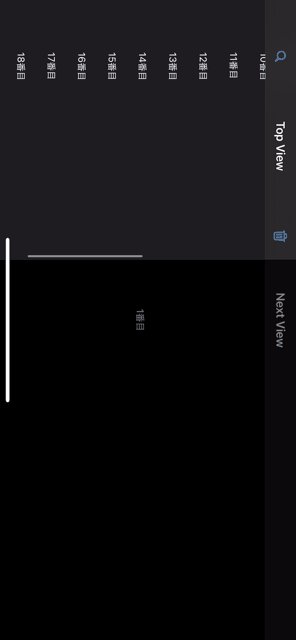
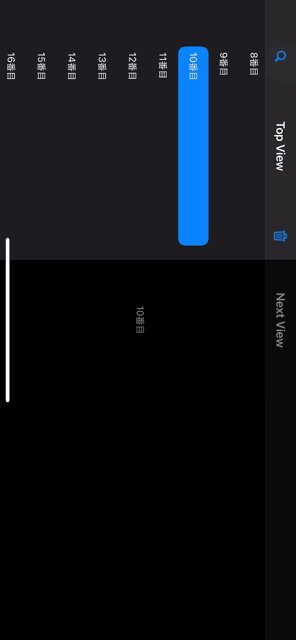
デフォルトだとDoubleColumnの見た目になるようですね。


コメント