今回はSwiftUIでレイアウトを実装する上で絶対に知っておきたいPaddingの使い方について説明しちえきます。
環境
- Xcode13.0
- 動作はシミュレーターのiPhone13 miniで確認
SwiftUIにおけるPaddingの特徴
HTMLレイアウトを実装する際に非常に重要になってくるのがPaddingとMarginという概念です。Paddingはオブジェクトの内側(正確にはborder領域の内側)に余白を取り、Marginはオブジェクトの外側に余白を取るものです。
しかしSwiftUIにはMarginという概念が存在しません。ではどうするのか?
HTMLレイアウトにおいては1つのオブジェクトに対してPaddingとMarginは1つずつしか設定できません。しかし、SwiftUIにはそのような制約はなく、Paddingを幾つでも設定できます。(borderも幾つでも設定できます。)そのためMarginという概念が不要になるわけです。これがSwiftUIにおけるPaddingの特徴です。
Paddingの使い方
Paddingの使い方は非常に簡単でPaddingを設定したいオブジェクトに.padding()を付けるだけです。
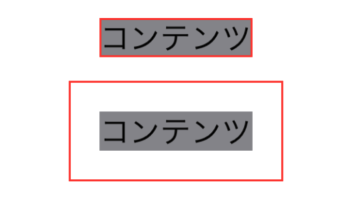
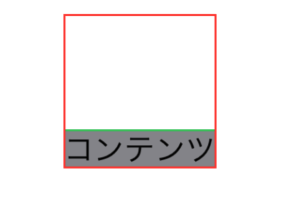
わかりやすいようにborderをつけて、比較のためにpaddingなしとpaddingありを実装します。
struct ContentView: View {
var body: some View {
VStack {
Text("コンテンツ")
.background(Color.gray)
.border(.red, width: 1.0)
Text("コンテンツ")
.background(Color.gray)
.padding()
.border(.red, width: 1.0)
Spacer()
}
}
}
順番が重要
先ほど言ったように、Paddingは幾つでも付けることができます。なので付ける順番が非常に重要になってきます。
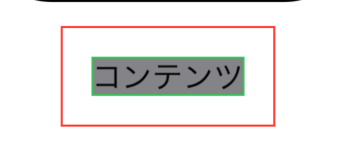
例えば以下のような実装だと、
struct ContentView: View {
var body: some View {
VStack {
Text("コンテンツ")
.background(Color.gray)
.border(.green, width: 1.0)
.padding()
.border(.red, width: 1.0)
Spacer()
}
}
}
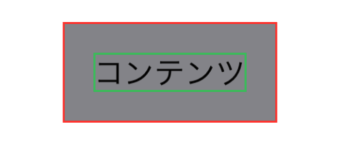
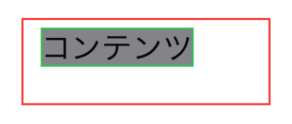
こんな感じになるし、paddingを指定した後に背景色を指定すると、
struct ContentView: View {
var body: some View {
VStack {
Text("コンテンツ")
.border(.green, width: 1.0)
.padding()
.background(Color.gray)
.border(.red, width: 1.0)
Spacer()
}
}
}
paddingの領域まで背景色がつきます。
幅の設定と辺の指定
もちろん、Paddingの幅を変えることも、Paddingを効かせる辺の指定もできます。
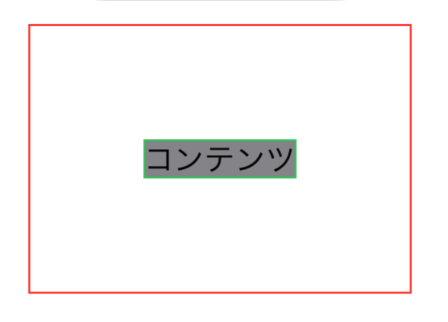
.padding(CGFloat) というように数値を渡すだけで幅を指定できます。
struct ContentView: View {
var body: some View {
VStack {
Text("コンテンツ")
.background(Color.gray)
.border(.green, width: 1.0)
.padding(60)
.border(.red, width: 1.0)
Spacer()
}
}
}
また、変を指定したい場合は .padding(Edge.Set, CGFloat = nil)のようにEdge.Setを指定するだけです。
struct ContentView: View {
var body: some View {
VStack {
Text("コンテンツ")
.background(Color.gray)
.border(.green, width: 1.0)
.padding(.top, 60)
.border(.red, width: 1.0)
Spacer()
}
}
}
Edge.Setに指定できるものは以下になります。
| .all | すべての辺 |
| .top | 上辺のみ |
| .bottom | 下辺のみ |
| .leading | 左辺のみ |
| .trailing | 右辺のみ |
| .horizontal | 左右辺のみ |
| .vertical | 上下辺のみ |
また、各辺にそれぞれ別の値を指定したい場合は、EdgeInsetsを使用します。
struct ContentView: View {
var body: some View {
VStack {
Text("コンテンツ")
.background(Color.gray)
.border(.green, width: 1.0)
.padding(EdgeInsets(
top: 5,
leading: 10,
bottom: 20,
trailing: 40
))
.border(.red, width: 1.0)
Spacer()
}
}
}


コメント