UIKitではTwitterのようなオブジェクトをひたすら縦に並べるレイアウトは、UITableViewを使用して実装するのが一般的でした。SwiftUIではUITableViewの代わりにListを使用してレイアウトを実装します。
環境
- Xcode12.5.1
- iOS14.6
- スクショはiPhone12Pro Maxで撮影
シンプルなリストの実装
ChildViewというstructを用意して、これをUITableViewでいうところのCellのように表示してみましょう。
以下がコードになります。Listのクロージャ内でChildViewを10回表示するようにForEachで繰り返しています。
struct ContentView: View {
var body: some View {
List {
ForEach(0..<10){i in
ChildView()
}
}
}
}
struct ChildView: View {
var body: some View {
HStack {
Image("icon")
.resizable()
.frame(width: 60.0, height: 60.0, alignment: .center)
.clipShape(Circle())
VStack(alignment: .leading) {
Text("Shuhey-H")
.font(.system(size: 12.0))
.fontWeight(.thin)
Text("I'm talking about SwiftUI.")
.font(.system(size: 24.0))
}
}
}
}
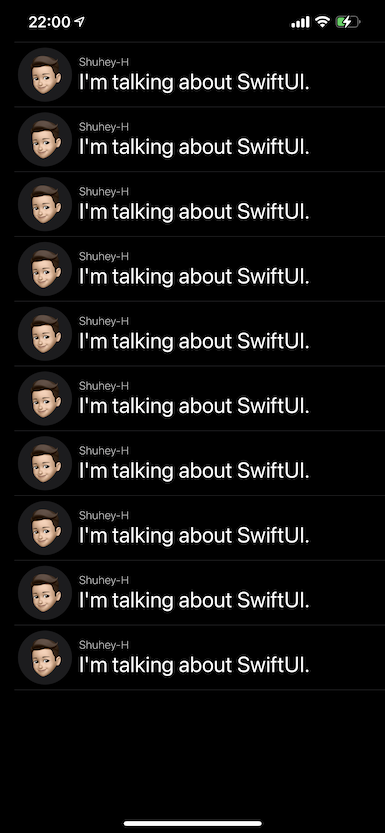
こんな感じで簡単に実装ができます。
Sectionを使ってグルーピングする
UITableViewではheaderの設定ができました。Listにも似たような機能があるので実装方法を説明していきます。
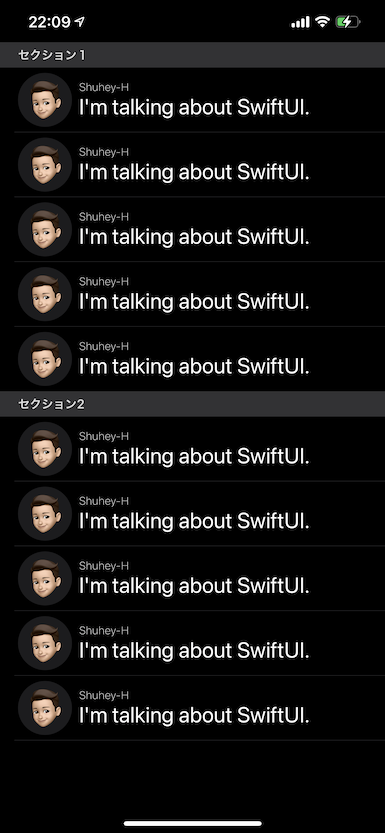
以下のコードのように、Section を使うことでheaderのようにタイトルを表示できます。
struct ContentView: View {
var body: some View {
List {
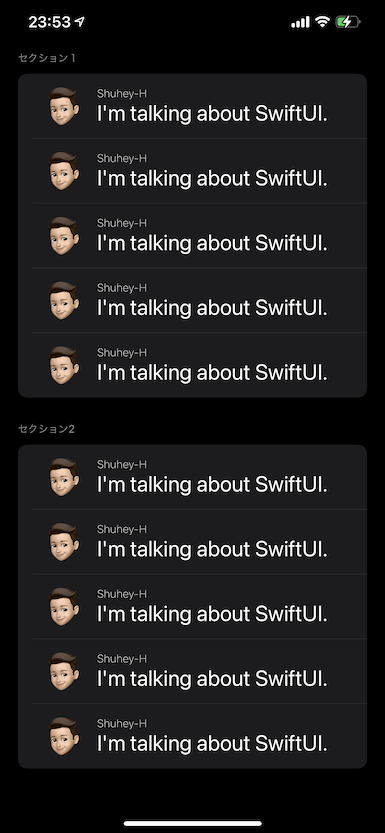
Section(header: Text("セクション1")){
ForEach(0..<5){i in
ChildView()
}
}
Section(header: Text("セクション2")){
ForEach(0..<5){i in
ChildView()
}
}
}
}
}
リストのスタイル変更
上記のグルーピングの見た目以外にも、いくつかのスタイルがあります。それらを紹介していきます。
スタイルの指定方法はこんな感じです。
struct ContentView: View {
var body: some View {
List {
Section(header: Text("セクション1")){
ForEach(0..<5){i in
ChildView()
}
}
Section(header: Text("セクション2")){
ForEach(0..<5){i in
ChildView()
}
}
}
.listStyle(PlainListStyle())
}
}・PlainListStyle()
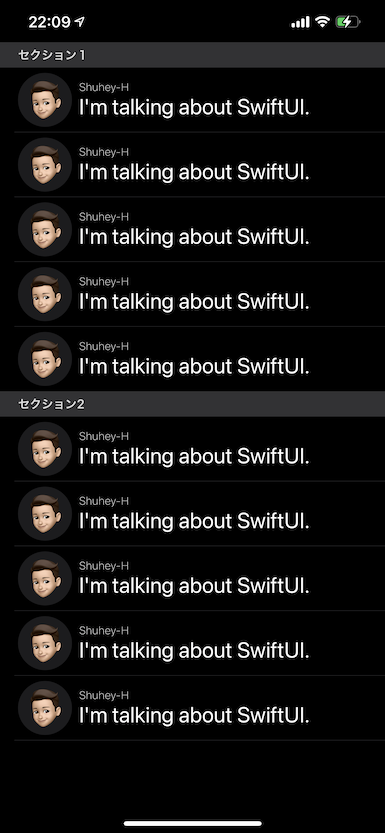
デフォルトのスタイル。未指定もしくはDefaultListStyle()が指定された場合もこの見た目になります。

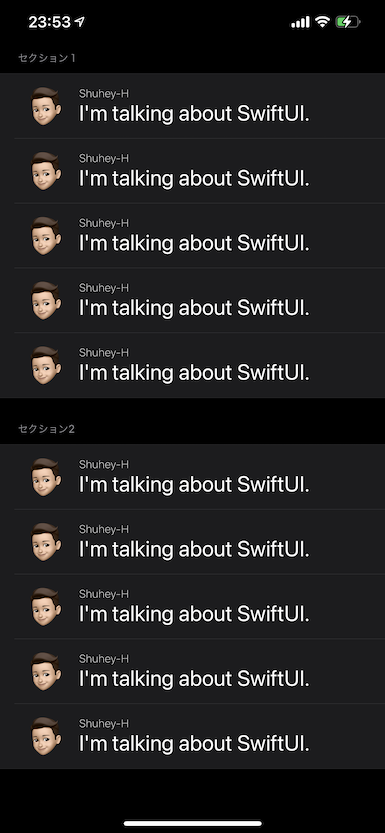
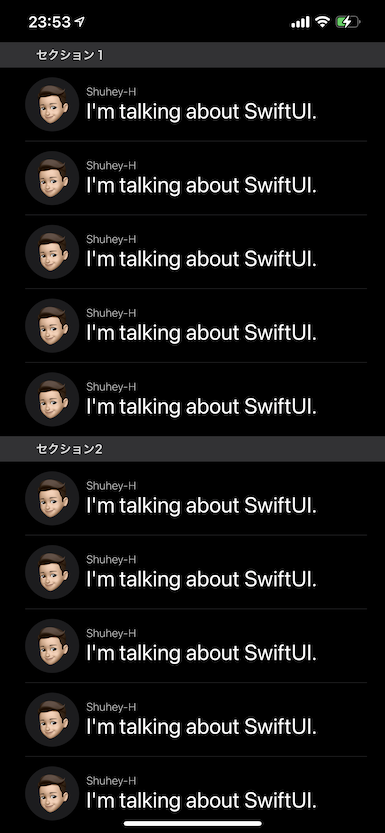
・GroupedListStyle()
グループ化されたスタイル。PlainListStyle()よりもタイトルの高さがあり背景色も反転しますね。

・InsetGroupedListStyle()
リストの上下左右にスペースが設けられるスタイル。iOS14以降で実装可能。

・InsetListStyle()
リストの左右にスペースが設けられるスタイル。

・SidebarListStyle()
リストを折り畳めるスタイル。

アプリに合わせて適切なStyleを使っていきたいですね。



コメント